
※Google workspace updateより
ウェブ版 Google カレンダーの新しいデザインと操作性をご紹介します※表題自動翻訳
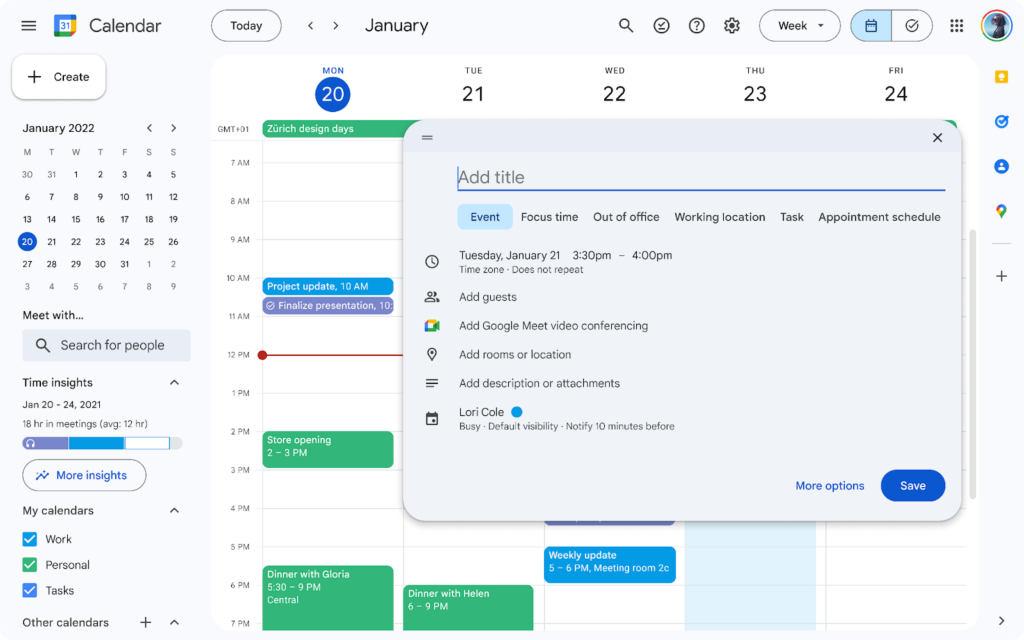
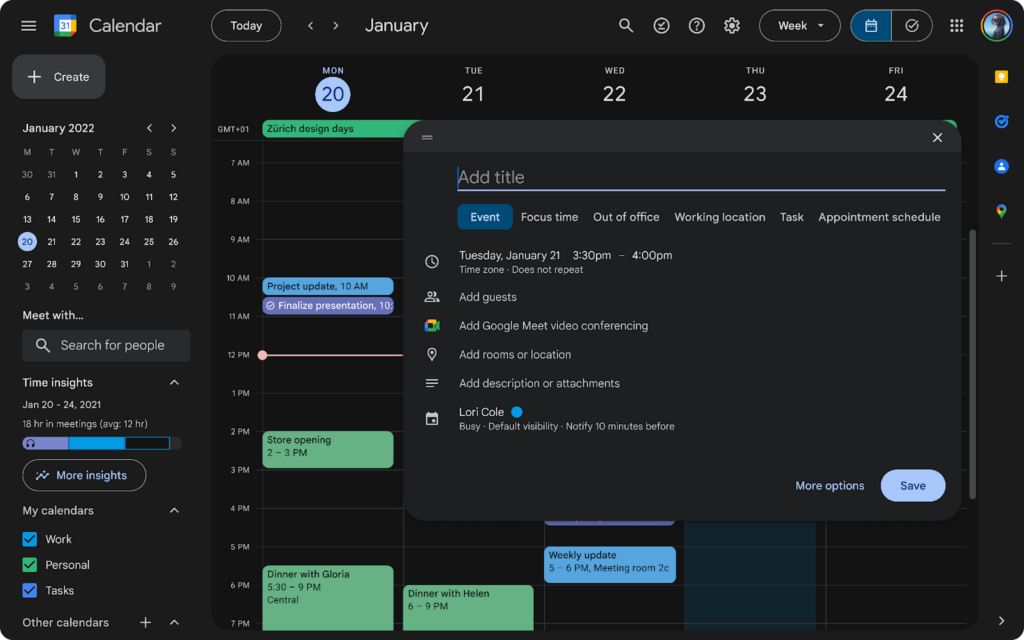
■ウェブ版のGoogleカレンダーのデザインがアップデート

Googleが提唱しているデザインフレームワークである「Google マテリアルデザイン3」への準拠が基本的なアップデート内容になります。ボタンやフォント、レイアウトに至るまで細かに定義されているのですが、それらをカレンダーアプリケーションでより使いやすく、より分かりやすく適用したのが今回のアップデート内容とのこと。
■もう少し詳しく
https://m3.material.io/ 先ほどお話した「Google マテリアルデザイン3」に関してはこちらにまとまっているので、ご興味のある方はぜひご覧いただきたいのですが、結構あちこちで使われるようになったGoogleフォントもこの中に含まれます。デザインの方向性や色合い、ボタン配置や動作について、そしてフォントによる見栄えについて。これらが統合的に定義されており、また使いやすいようにサンプルであったりパーツの提供であったりがされています。これに沿ったデザインをすると自然とGoogleが考えるその時点のベストデザインに沿ったものになるというと分かりやすいですかね?独自デザインもいいんですが、結局Android含めたGoogleソリューション配下で動くものはこういう基準になるフレームワークに沿っておくほうが、結局無難であり、結果がよいということが多いのではないかな?と考えております。
■まとめ
今回はウェブ版のGoogleカレンダーがGoogleマテリアルデザイン3準拠ということでアップデートされるお話をいたしました。そもそもアプリ版は先行してデザインフレームワークが適用されているので、今回ウェブ版もアップデートしたというかんじですね。なお、弊社では、Googleの業務システム「Google Workspace」でのGemini活用や、導入支援・移行、利活用についても弊社「仕ご丸」のICTサポートプランにて対応しておりますので、お気軽にお問い合わせよりご連絡ください!